티스토리 뷰
Monolitic 어플리케이션을 여러개의 서비스로 나누다 보니 서비스도 많아지고 그에 따라 인스턴스의 개수도 엄청나게 늘어난다. 또한 오토스케일링 기술을 사용하며 동적으로 ip가 바뀌기도 한다. 그래서 기존과 같은 방법으로 이를 관리하기는 힘들다. 그래서 Cloud를 활용해서 이런 이슈를 해결하려고 나온 기술이 바로 Service Discovery를 해주는 Spring Cloud Netflix Eureka 라는 것이다. Eureka는 기존에 물리적인 서버에 직접 설정을 했던 부분들을 대신해 Service Registry를 해주는 역할을 한다. 이것은 서비스 간에 물리적인 주소로 호출을 하는게 아닌 인스턴스 정보를 중앙 시스템에 등록을 하고 이 중앙 시스템을 통해서 호출을 하는 구조이다.

위 그림이 가장 쉽게 Service Registry와 Service Discover를 설명할 수 있는 그림이라 생각한다.
각각의 Eureka Client (API Service app) 에서는 ID와 URL 정보를 지정해 Eureka Server에 등록을 한다.
Server에서는 이 ID 정보를 통해 각 서비스에 접근을 해서 Health Check 작업을 수행하며 Client의 상태를 확인한다. 이것은 나중에 다루게 될 API Gateway 와 밀접한 연관이 있다.
Service Discovery를 해주는 여러가지 기술들이 있지만 가장 범용적이고 간단하게 사용할 수 있는 Eureka에 대해서 어떻게 사용하는지 지금부터 알아보도록 하자.
Eureka Server 구성
Eureka가 가장 범용적이라는건 바로 springboot에서 지원을 하기 때문이다. springboot 프로젝트에서 dependency만 추가한다면 간단하게 이용을 할 수 있다. 구성을 시작해보자.
Eureka Server 프로젝트 생성
맨땅에서 시작을 해보자. spring initializr 에 들어가서 Eureka 프로젝트를 만들어본다.


Maven 프로젝트로 만들고 dependency는 Eureka Server와 Spring Boot Actuator를 추가시켜준다.
다 하고 나서는 하단의 Generate 를 눌러서 다운로드를 받는다.

적당한 경로에 다운받은 파일을 놓고 이클립스에서 import를 시켜준다. 잠시 메이븐 dependency를 받는 시간 기다려준다.

정상적으로 import가 되었다면 다음과 같은 모습의 어플리케이션을 확인할 수 있다.
구성은 간단하다. EurekaServerApplication.java 파일과 application.properties, 그리고 pom.xml 정도 보면 된다.
EurekaServerApplication.java
package com.tistory.oingdaddy.EurekaServer;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@EnableEurekaServer
@SpringBootApplication
public class EurekaServerApplication {
public static void main(String[] args) {
SpringApplication.run(EurekaServerApplication.class, args);
}
}
EurekaServerApplication.java에서는 6 line의 @EnableEurekaServer 만 추가를 해주면 된다. Eureka Server임을 선언하는 어노테이션이다.
application.properties
spring.application.name=EurekaServer
server.port=${PORT:8080}
eureka.client.serviceUrl.defaultZone=http://localhost:8080/eureka/
eureka.client.register-with-eureka=false
eureka.client.fetch-registry=false
eureka.server.enable-self-preservation=trueapplication.properties에는 위와 같은 내용을 넣는다. eureka 설정에 대한 설명을 하자면 다음과 같다.
| property | desc |
| eureka.client.serviceUrl.defaultZone | discovery 주소 |
| eureka.client.register-with-eureka | eureka client가 아닌 eureka server(자기자신)에 대한 정보를 eureka server에 등록 할지 여부. |
| eureka.client.fetch-registry | eureka client 가 eureka server로 부터 service list를 local에 caching 할지 여부 |
| eureka.server.enable-self-preservation | 자기 보호 모드(네트워크 장애가 발생하여도 서비스 해제를 방지하는 모드) |
Eureka Server의 설정은 모두 끝났다. Boot Dashboard 에 있는 EurekaServer를 기동시킨다.
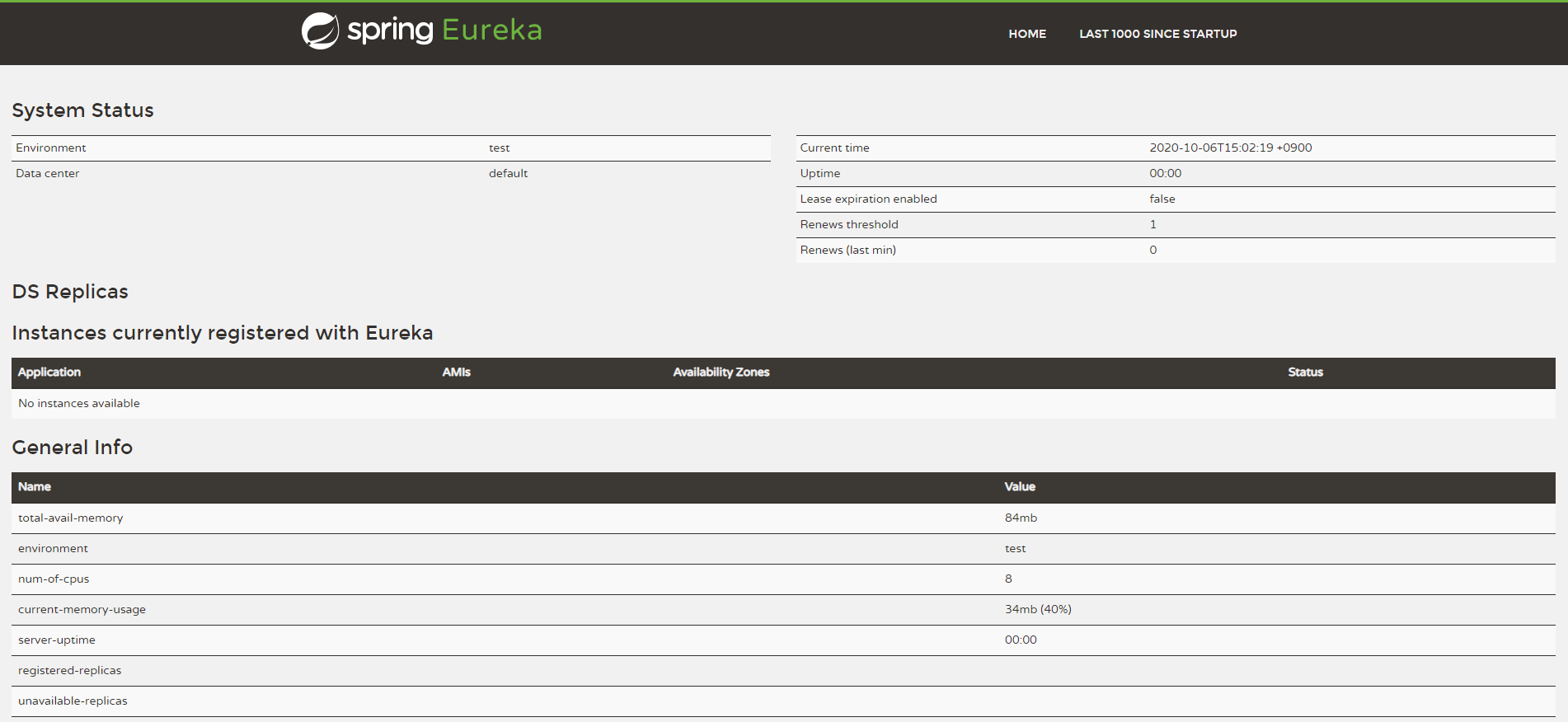
정상적으로 기동이 되었다면 localhost:8080 를 브라우저에 입력하고 실행시켜보자.

위와 같은 화면이 뜨면 성공! 이게 뭐하는건지는 Client 까지 구성을 한 후에 알아보자.
Eureka Client 구성
Eureka Client 프로젝트 생성
Eureka Server 프로젝트 생성을 한것과 마찬가지로 Client도 생성을 할 수 있다. spring initializr 에 들어가서 또 프로젝트를 생성해 본다.


Maven 프로젝트로 만들고 dependency는 Eureka Discovery Client와 Spring Boot Actuator, Spring Web을 추가시켜준다. generate 하고 프로젝트를 아까와 마찬가지로 maven import를 해보자.

import를 완료하면 위와 같은 모습이 될 것이다. 이것도 마찬가지로 구성은 간단하다. EurekaClient1Application.java 파일과 application.properties, 그리고 pom.xml 정도 보면 된다. 또한 실제 어플리케이션 구동을 한것같은 효과를 내게 하기 위해서 테스트용 Controller를 하나 작성해준다.
EurekaClient1Application.java
package com.tistory.oingdaddy.EurekaClient1;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.cloud.netflix.eureka.EnableEurekaClient;
@EnableEurekaClient
@SpringBootApplication
public class EurekaClient1Application {
public static void main(String[] args) {
SpringApplication.run(EurekaClient1Application.class, args);
}
}
Eureka Server는 @EnableEurekaServer를 추가했다면 Client로 사용할 이 프로젝트는 @EnableEurekaClient 를 추가시켜준다.
application.properties
spring.application.name=EurekaClient1
server.port=${PORT:8081}
eureka.client.serviceUrl.defaultZone=http://localhost:8080/eureka/application.properties에서는 클라이언트의 name, port 정보와 더불어 Eureka Server에서 설정을 했던 defaultZone의 정보도 입력을 한다.
SampleController.java (선택)
@RestController
public class SampleContoller {
@RequestMapping("/hello")
public String printHelloWorld() {
return "Hello MSA World! : 1st Client";
}
}초간단 Controller 를 만들었다. 이건 나중에 API Gateway test를 하기 위해 미리 만들어 두었다. 준비는 끝났다.
서버를 기동해보자. 그리고 아까 띄워놓은 Eureka Server를 새로고침 해보자.

Eureka에 regist 된 어플리케이션의 목록을 확인할 수 있다. 방금 내가 만든 EurekaClient1 이라는 어플리케이션이다. 이렇게 Eureka Server에 정상적으로 Client가 regist 된 것을 확인할 수 있다.
그럼 여기서 한가지만 더 해보자. Client 를 여러개 만들고 그중에는 Client 이름을 동일하게 지정해서 이중화도 한번 해보도록 하자. 이클립스에서 EurekaClient1 프로젝트를 복사해서 그대로 붙여넣어 EurekaClient2, EurekaClient3 프로젝트도 만들어보자.

이런 모습이 될 것이다. EurekaClient2, EurekaClient3에서 application.properties 파일을 수정해주자.
EurekaClient2 > application.properties
spring.application.name=EurekaClient2
server.port=${PORT:8082}
eureka.client.serviceUrl.defaultZone=http://localhost:8080/eureka/
EurekaClient3 > application.properties
spring.application.name=EurekaClient2
server.port=${PORT:8083}
eureka.client.serviceUrl.defaultZone=http://localhost:8080/eureka/여기서 눈여겨봐야할건 EurekaClient3 의 name인데 EurekaClient2 이다. 이건 오타가 아니다. 일부러 이름을 추가한 두개의 어플리케이션을 동일하게 한 것이다. 이렇게 설정했을때 어떤 결과가 나오는지 보자. 이 상태로 지금까지 만든 모든 어플리케이션을 기동해준다.

위와 같이 추가를 한건 다음과 같은 모습으로 Eureka에 regist가 된다. 만약 인스턴스들끼리 spring.application.name이 동일하다면, 이 인스턴스들은 같은 인스턴스로 취급한다. 이를 통해 이중화 및 로드밸런싱이 이루어진다.
별거 한거 없는데 엄청 간단하게 구성이 된다... 참 대단하신 분들이다.
끝!
'DevOps > MSA' 카테고리의 다른 글
| [MSA 시작 #4] Spring Cloud Config + Github 을 이용한 설정 변경 동적으로 반영하기 (0) | 2020.10.08 |
|---|---|
| Zuul application.properties Configuration 번역 (0) | 2020.10.08 |
| Eureka application.properties Configuration 번역 (0) | 2020.10.08 |
| [MSA 시작 #3] Spring Cloud Netflix Zuul 을 이용해 API Gateway 구성해보기 (0) | 2020.10.07 |
| [MSA 시작 #1] MSA 개념 아주 쉽게 이해하기 (0) | 2020.10.05 |
