티스토리 뷰
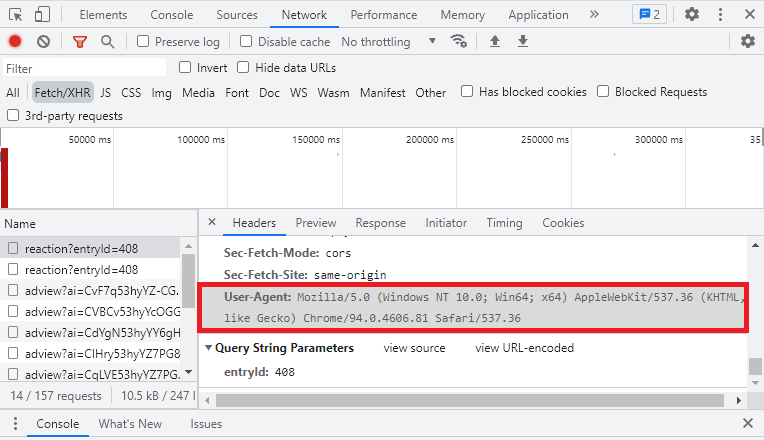
Javascript를 이용해 어떤 브라우저로 application에 접속했는지에 대한 정보를 확인할 수 있다. 이때 사용되는게 User-Agent이다. 개발자 도구에서도 확인해 볼 수 있다.

이런 User-Agent 정보를 이용해 Javascript에서는 클라이언트로부터 온 요청을 브라우저에 따라 처리할 수 있다.
그럼 일단 User-Agent 가 브라우저에 따라 어떤 모습인지 알아야 한다.
| browser | User-Agent |
| IE | Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; rv:11.0) like Gecko |
| Edge | Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.81 Safari/537.36 Edg/94.0.992.50 |
| Chrome | Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.81 Safari/537.36 |
| FireFox | Mozilla/5.0 (Windows NT 10.0; WOW64; rv:43.0) Gecko/20100101 Firefox/43.0 |
이런 특색이 있는 키워드가 있으니 이걸로 분기처리를 하면 된다.
function getBrowserInfo() {
var agent = navigator.userAgent.toUpperCase();
if (agent.indexOf('TRIDENT') >= 0) {
return 'IE';
} else if (agent.indexOf('FIREFOX') >= 0) {
return 'FIREFOX';
// Chrome과 Safari, Edge는 같이 웹킷을 사용한다. 역순으로 배치.
} else if (agent.indexOf('EDG') >= 0) {
return 'EDGE';
} else if (agent.indexOf('SAFARI') >= 0) {
return 'SAFARI';
} else if (agent.indexOf('CHROME') >= 0) {
return 'CHROME';
} else {
return '';
}
}
이런식으로 작성하면 된다. 다른 브라우저를 사용한다면 추가를 해주면 된다.
기타 브라우저는 staroffice, webtv, beonex, chimera, netpositive, phoenix, skipstone, netscape 등이 있다.
끝!
'Lang > JavaScript' 카테고리의 다른 글
| XSS JavaScript 방어 예제 (0) | 2021.07.29 |
|---|---|
| JavaScript를 JavaDoc처럼 생성해주는 JSDoc 설치 및 사용방법 (0) | 2021.01.27 |
| javascript String prototype 기본 예제(replace, null check, validation etc..) (0) | 2020.06.15 |
| Cross Browsing Issue - Radio Button 'checked' not working (0) | 2020.06.03 |
| Cross Browsing Issue - IE에서 popup 띄울때 scrollbar 생기지 않는 문제 (0) | 2020.05.21 |
댓글
