티스토리 뷰
MinIO 설치를 해보고 로그인까지 성공을 했으면 그다음은 사용을 하는 방법을 알아야 한다. 사실 인터페이스가 너무너무 직관적이라 따로 글을 쓸 필요도 없지만 그래도 hoxy 모를 사용자를 위해 글을 써본다.

MinIO의 초기 화면은 다음과 같다. 심플 그 자체다. 일단 아무것도 없기에 우측 하단에 + 버튼을 눌러본다. 누르면 Upload file, Create Bucket 두가지의 메뉴가 있다.
Bucket은 파일 업로드 시스템의 큰 카테고리 별 폴더라고 생각하면 이해가 쉽다. 일단 한번 만들어 보자.

Afolder 라고 쳤더니 소문자만 입력하라고 나와서 소문자로 입력해서 만들었다. sample이라는 bucket도 만들어봤다.

이런식으로 좌측에 bucket이 생성이 되고 그 아래의 폴더는 afolder / + 로 된 부분에서 만들어 줄 수 있다.
bucket과 하위 폴더까지 생성을 완료했다면 그다음은 파일을 업로드를 해주자. 어플리케이션과 연동하여 파일 업로드를 하는것이 핵심이지만 일단 이번에는 MinIO Browser 에서 직접 파일을 업로드 해보자.
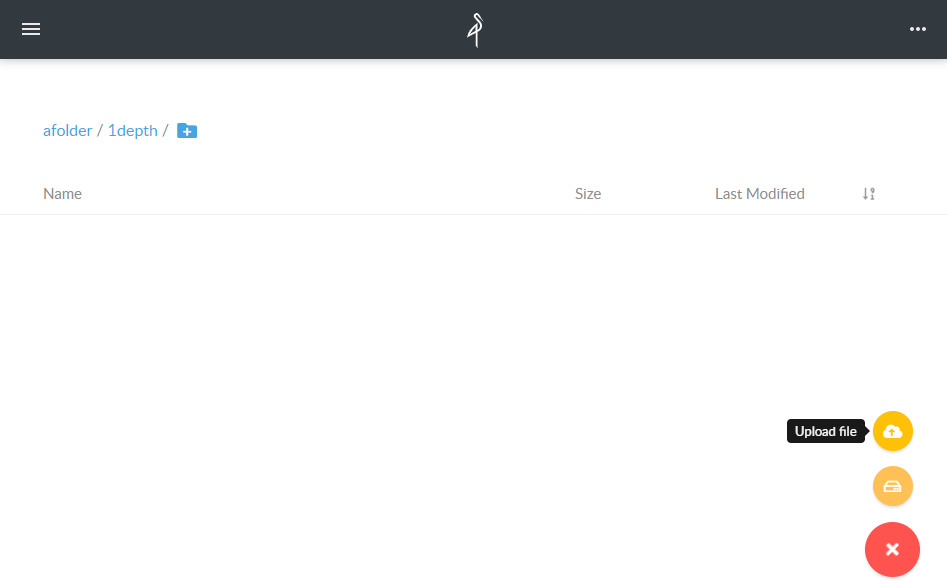
업로드 하고 싶은 위치로 가서 우측 하단의 빨간 + 를 누르고 Upload file을 눌러준다.

그리고 적당한 파일을 하나 업로드 해준다. 아직 policy 적용을 하지 않았으므로 웬만한 파일들은 다 업로드가 된다.

사진을 하나 업로드 해주면 위와 같이 업로드가 되는것을 확인할 수 있다.

실제 minio 에서 지정한 data 폴더 내부에도 파일이 업로드 된걸 확인할 수 있다.

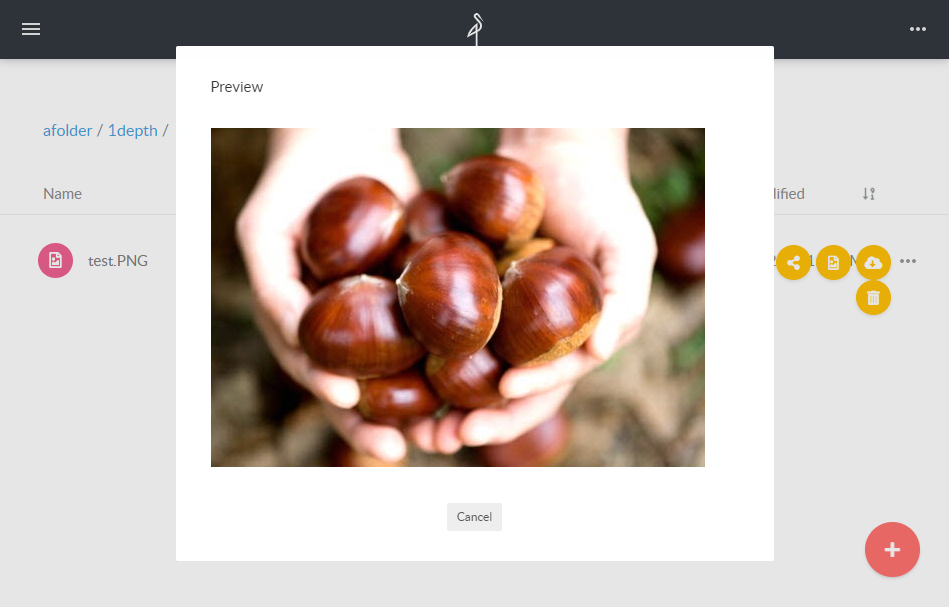
업로드된 파일을 클릭하면 상단에 삭제 혹은 다운로드를 할 수 있는 팝업이 나온다. 이렇게 파일 Name을 눌러서 다운로드 혹은 삭제를 할 수도 있고 파일 info의 우측 끝에 ... 으로 되어 있는 부분이 있는데 이부분을 눌러도 할 수 있다.

만약 이미지 파일이라면 그 image의 preview 도 볼 수 있다.

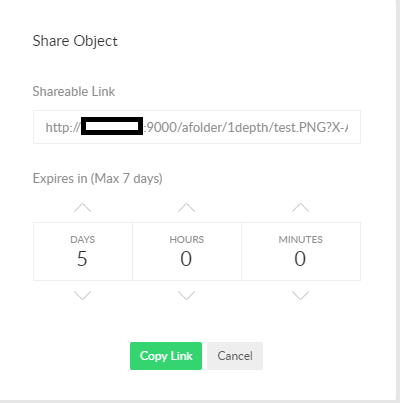
공유 아이콘을 클릭하면 위와 같이 나오는데 간단하게 파일을 share 할 수 있도록 해준다.

폴더를 선택하면 폴더 통째로 지울수도, 폴더안의 내용을 zip 형식으로 압축해서 다운받을수도 있다.
아주 간단하게 사용할 수 있는 파일관리 시스템이다. 개인적으로 아쉬운점은 MinIO Browser에서 파일을 찾는 기능이 있었으면 더 좋았을거 같은데.. 다음에는 어떻게 어플리케이션과 MinIO를 연동해서 사용하는지 살펴보자.
끝!
'Server > Storage' 카테고리의 다른 글
| MinIO API 사용하여 file upload 구현하기 (0) | 2020.09.22 |
|---|---|
| MinIO API 사용하는법 예제를 통해 쉽게 알아보기 (0) | 2020.09.22 |
| MinIO config.json을 통해 계정 초기화하는 방법 (0) | 2020.09.17 |
| MinIO 실행(start), 중지(stop) script 만들기 (2) | 2020.09.17 |
| CentOS (linux) 에 MinIO (Object Storage) 설치하기 (1) | 2020.09.14 |
