티스토리 뷰
무료 Grid Solution을 찾다가 4.0으로 버전업이 되고 평이 좋아진 TOAST UI Grid (이하 TUI로..)를 설치해보고 프로토타이핑을 해보기로 했다. 개인적으로 생각하는 좋은 Grid란 최대한 Excel에 가깝게 표현이 되면 된다고 생각한다.
하지만! TUI는 CDN을 사용하거나 npm install을 통해 설치를 하는 방법만 가이드를 하고 어플리케이션에 라이브러리를 붙이는 설치 방법은 나와있지 않다. 위의 두 방법은 인터넷이 되는 환경에서 자유롭게 받아서 쓸 수 있지만 폐쇄망에서 개발을 해야 하는 개발자에게 개발환경을 배포를 할때는 적절하지 않다. 따라서 여기서는 npm install을 통해 설치를 하고 설치한 결과물을 어플리케이션에 붙이는 방법에 대해 가이드를 하겠다.
TOAST UI Grid 설치
일단 최초로 개발환경을 구성하는 사람은 npm install을 하여 TUI 모듈을 받아야 한다. npm install을 하기 위해서는 Node.js 설치가 필요하다. 이 글을 참조하여 Node.js를 설치하도록 하자.
설치가 완료 되었다면 설치가 잘 되었는지 node -v, npm -v 를 통해 확인을 해본다. 그리고 npm init을 해준다.
> npm init뭐라고 물어보는게 많은데 모두 default 값으로 선택 (그냥 엔터를 친다)하면 init이 되고 init을 한 위치에 package.json 파일이 생성이 된다. 정상적으로 된 것이다. 이 곳에서 TUI를 설치하기 위해 다음 명령을 날린다.
> npm install --save tui-grid그럼 설치가 되고 nodejs_modules 폴더 아래에 다음과 같은것이 생성된다.

이중 tui-grid를 사용할 것이기 때문에 이 폴더째로 복사를 해둔다. (나머지것을 쓰려면 같은 방식으로 진행하면 된다.)
Springboot application에 TOAST UI Grid 넣기
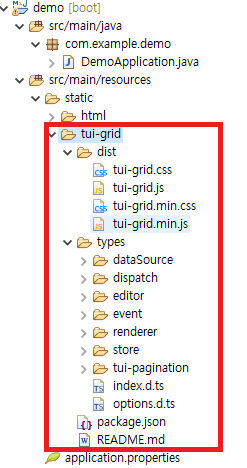
springboot의 폴더구조상 정적인 파일들은 static (or public or resource) 에 두고 사용을 한다. 따라서 /resources/static 하위에 복사를 해둔 tui-grid 폴더를 붙여넣는다.

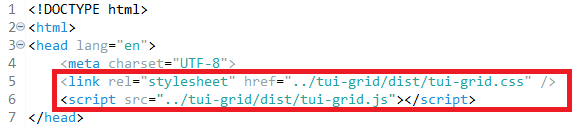
이런식으로 그냥 그대로 복사를 해서 넣어준다. 그리고 html 파일을 하나 만들어서 샘플을 만들어보자.

5행과 6행을 보면 CDN을 이용할때 사용했던 경로가 아닌 이 프로젝트에서의 경로를 잡아줬다. 이 부분만 변경해서 사용하고 나머지는 TUI 가이드 문서를 보며 공부를 하면 된다.
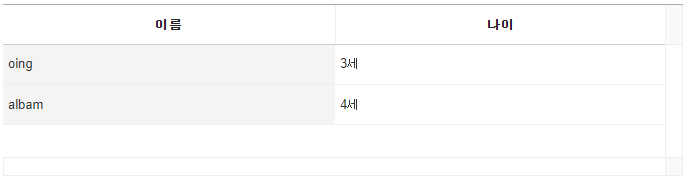
서버를 기동하고 확인을 해보자.

Grid가 잘 나오는것을 확인할 수 있다.
설치가이드 참고 : https://docs.toast.com/ko/Open%20Source/ToastUI%20Grid/ko/opensource-guide/
오픈 소스 사용 가이드 - NHN Cloud 사용자 가이드
Open Source > NHN Cloud UI Grid > 오픈 소스 사용 가이드 Downloading Files The recommended way to download the NHN Cloud-UI Grid as a package is through a package manager for the front-end like the bower or the npm. If you've installed the bower, r
docs.toast.com
사용가이드 참고 : https://nhn.github.io/tui.grid/api/tutorial-example01-basic.html
Tutorial: 1. Basic | Grid
nhn.github.io
끝!
'Tool > EtcTools' 카테고리의 다른 글
| 내 IP 확인하는 방법 (공인 IP, 사설 IP) (0) | 2021.06.21 |
|---|---|
| Telnet 으로 SMTP 메일 전송하기 (0) | 2021.06.02 |
| Node.js Windows 10에 설치하기 (0) | 2021.05.26 |
| Slack workspace 생성 및 기본 사용법 (0) | 2020.12.21 |
| Apache JMeter 설치부터 간단한 테스트까지 해보기 (0) | 2020.10.12 |
