티스토리 뷰
이번 프로젝트는 의사소통수단으로 slack을 사용한다. slack을 사용하는 목적은 의사소통 뿐만 아니라 webhook을 이용해서 다양한 모니터링 도구와의 연동에 있다. slack에 들어가면 채널(채팅방이라고 생각하면 됨)을 만들 수 있고 이 채널마다 webhook을 설정할 수 있다. 그 과정에 대해서 살펴보자.
slack에 개설된 채널중 하나로 들어가본다.

그럼 최 상단에 위와 같이 개설정보에 대해 나오고 그 아래에 Add an app 이라는 버튼이 보일것이다. 누른다.
(없다면 좌측 메뉴의 app에서 Incoming WebHooks를 검색해서 설치한다.)

들어가면 추가할 수 있는 여러가지 app 목록이 나온다. 그중 위와 같이 Incoming WebHooks 라는것을 눌러준다.

이런 화면이 나오면 Settings 를 클릭!

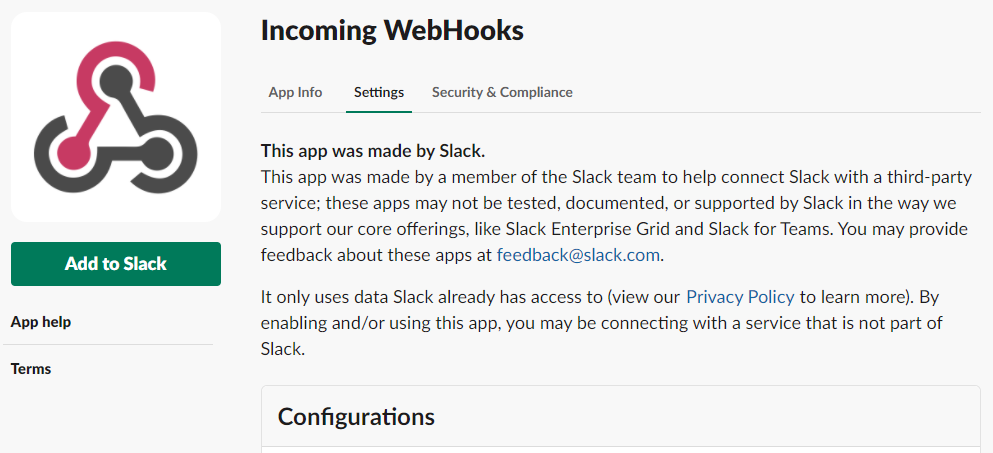
여기서는 Add to Slack 을 눌러준다. 우측에 보이는 Configurations 에는 기존에 설정한 Incoming WebHooks에 대한 설정을 변경할 수 있다.

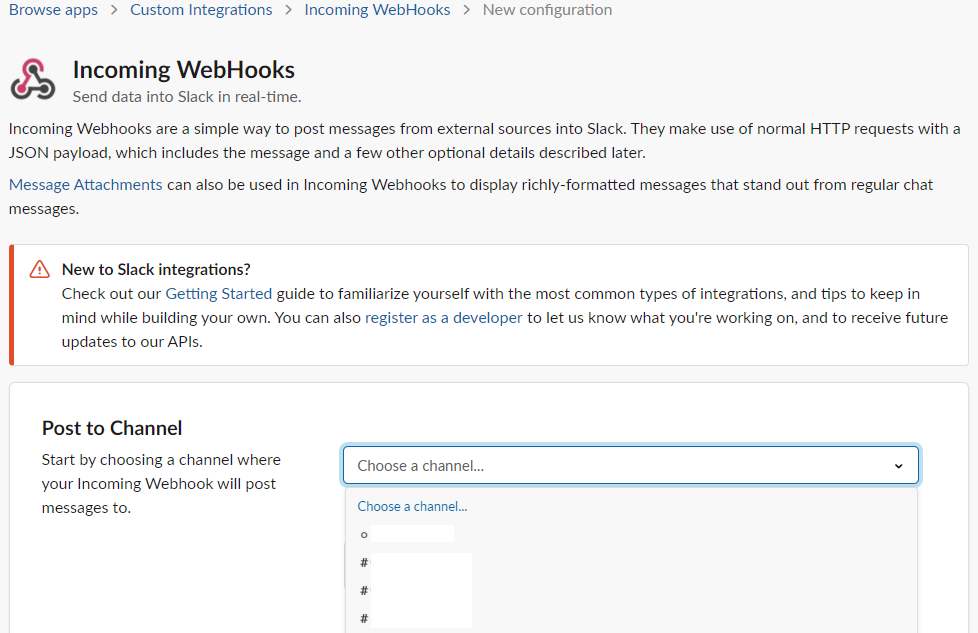
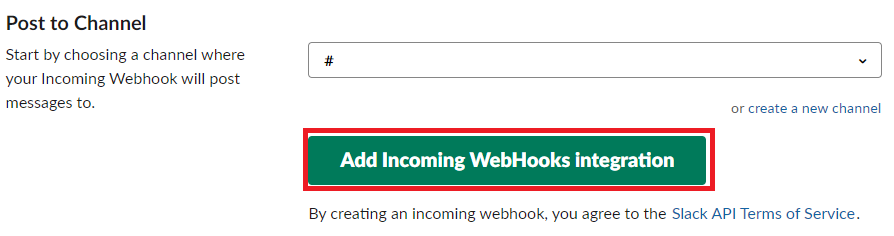
이 화면에서는 Post to Channel 부분에서 셀렉트박스를 열어보면 slack에서 내가 접근 가능한 채널의 목록들이 쭉 나온다. 그중 webhook을 사용할 채널을 선택한다.

채널을 선택하면 Add Incoming WebHooks integration 버튼이 활성화가 되고 이것을 눌러준다.

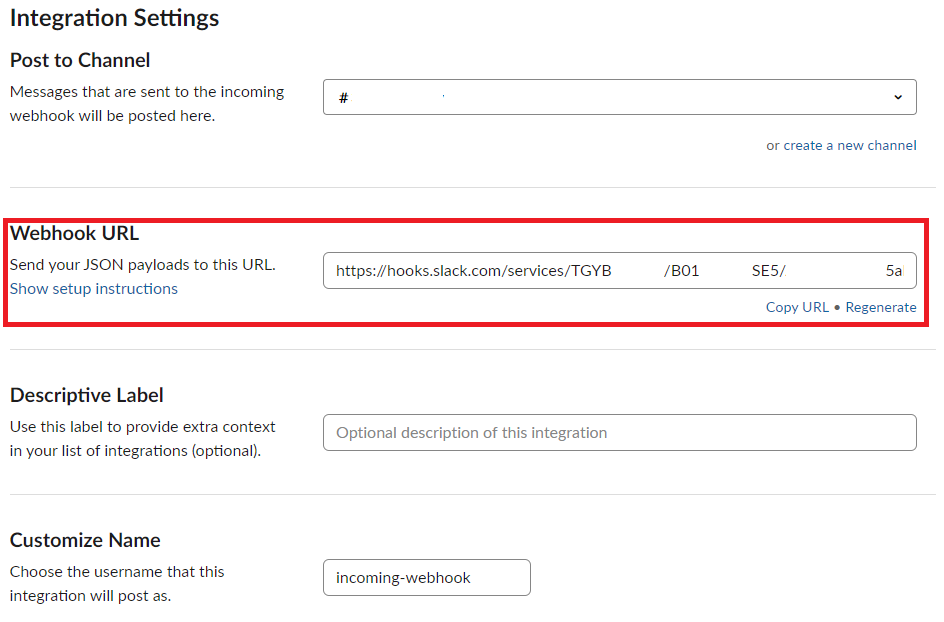
이 화면에 들어오면 밑으로 스크롤을 쭉 내린다. 윗부분은 사용 예시에 대한 설명이고 잘 읽어보면 좋다. 여기서 가장 중요한건 Post to Channel 에 대한 Webhook URL 이다. 이 정보를 복사해서 잘 놔둔다.
그리고 이 화면에서 조금 스크롤을 올려보면 Example 이라는 것이 보일텐데 그곳에는 이렇게 기술이 되어 있다.
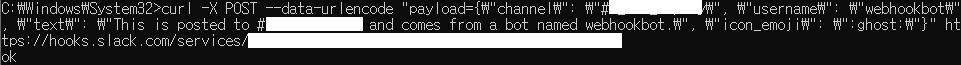
curl -X POST --data-urlencode "payload={\"channel\": \"#채널이름\", \"username\": \"webhookbot\", \"text\": \"This is posted to #채널이름 and comes from a bot named webhookbot.\", \"icon_emoji\": \":ghost:\"}" https://hooks.slack.com/services/*******/##########/@@@@@@@@@@@@
간단하게 webhook을 동작시켜 slack의 해당 채널에 메세지를 보내는 예제이다.
cmd 창을 열고 위의 메세지를 그대로 복사해서 실행을 해보자.

실행을 하면 아래에 ok 라고 나오면 성공.
과연 메세지가 잘 갔나 slack으로 돌아가서 확인을 해본다.

이렇게 webhookbot 이라는 녀석이 메세지를 내 채널으로 메세지를 잘 보냈다. save settings를 누르고 끝!
다른 어플리케이션 (eg. jenkins, scouter, zabbix 등등) 과 연동을 할때 위에서 잘 복사를 해놓은 Webhook URL 정보가 필요하다. 이를 잘 보관해 놨다가 연동을 해보자!
끝!
'Tool > EtcTools' 카테고리의 다른 글
| Node.js Windows 10에 설치하기 (0) | 2021.05.26 |
|---|---|
| Slack workspace 생성 및 기본 사용법 (0) | 2020.12.21 |
| Apache JMeter 설치부터 간단한 테스트까지 해보기 (0) | 2020.10.12 |
| FFmpeg 사용하여 동영상 해상도별, 시간별, 병렬처리 인코딩 테스트 (0) | 2020.09.29 |
| FFmpeg 사용해서 빠르게 인코딩 해보기 (0) | 2020.09.21 |
