[Vue.js] #2. 기본 프로젝트 생성 및 실행하기
앞서 Vue.js 를 실행하기 위한 환경을 구성해봤다.
[Vue.js] #1. 개발환경 구성하기
Vue.js 로 프로젝트를 진행하려 한다. 일단 가장 먼저 해야할일은 개발환경을 구성하는것이다. 그중에서도 가장 먼저 할일은 VSCode를 설치하는 방법이다. 설치 방법은 다음 글을 참조하도록 하자.
oingdaddy.tistory.com
이어서 가장 간단하게 Vue 프로젝트를 만들고 실행해 보는 예제에 대해 다뤄보겠다.
Vue 프로젝트 생성
터미널을 열고 workspace로 사용할 폴더에 들어가서 다음과 같은 명령어로 프로젝트를 생성한다.
> vue create oing-vue-project
그러면 위와 같은 선택화면이 나온다. Vue 3 버전으로 진행을 할것이기 때문에 Vue 3을 선택하고(키보드로 선택 가능하다) 엔터를 누른다.

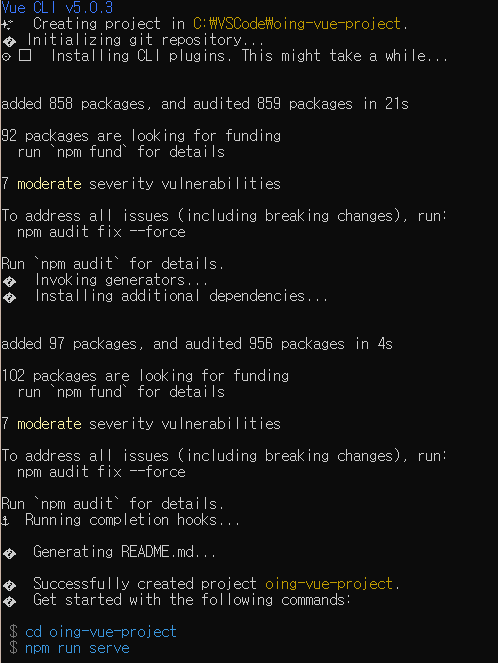
이런 과정이 나오면서 생성이 완료되었다.
Vue 프로젝트 실행
마찬가지로 터미널에서 다음과 같은 명령어를 통해 방금 생성한 프로젝트를 실행시킬 수 있다.
> cd oing-vue-project
> npm run serve생성한 프로젝트 폴더로 들어가서 npm run serve 라는 명령어를 통해 프로젝트를 실행시킬 수 있다.
기본으로 8080 포트를 사용하고 변경을 하고 싶다면 npm run serve -- --port 8888 이런 식으로 입력해주면 된다.

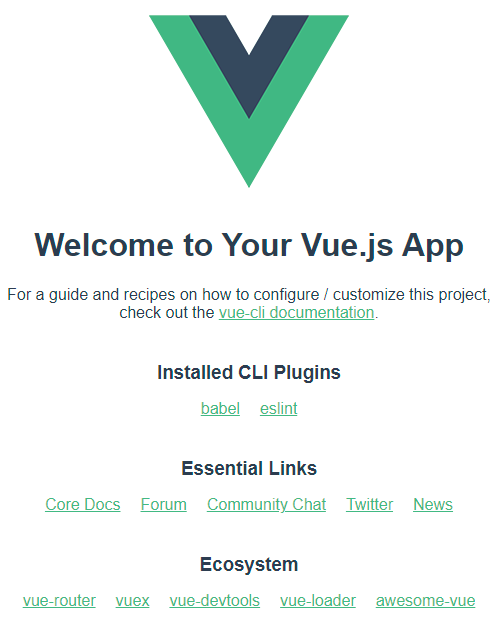
위와 같은 모습으로 기동이 완료됨을 확인할 수 있고 여기 나온대로 브라우저에 localhost:8080 을 입력해보자.

위와 같이 나온다면 프로젝트가 정상적으로 기동이 된 것이다.
VSCode 에서 생성한 Vue 프로젝트 확인하기
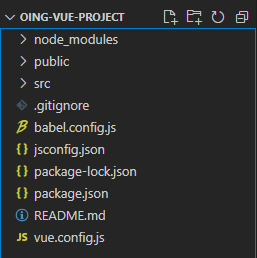
VSCode에서 Alt + f > f 를 눌러서 방금 생성한 oing-vue-project를 열어보자.

위와 같은 vue project의 기본적인 모습으로 구성된 소스를 확인할 수 있다.
CLI가 아닌 GUI로 프로젝트르 생성하고 싶다면 다음 글을 참조하도록 하자.
[Vue.js] #3. Vue Project Manager 로 프로젝트 생성하기
앞서 CLI로 vue 프로젝트를 생성하는 법을 살펴보았다. [Vue.js] #2. 기본 프로젝트 생성 및 실행하기 앞서 Vue.js 를 실행하기 위한 환경을 구성해봤다. [Vue.js] #1. 개발환경 구성하기 Vue.js 로 프로젝트
oingdaddy.tistory.com
끝!